文章编号:260时间:2024-09-29人气:
文章
私信列表所有往来私信
财富管理余额、积分管理
任务中心每日任务
成为会员购买付费会员
认证服务申请认证
小黑屋关进小黑屋的人
我的订单查看我的订单
总感觉菜单栏好单调怎么办?或是自己有一些很有趣的菜单想要突出展示给网站的访客,那么这个时候就可以给你的菜单增添一些角标,让你的菜单更加吸引访客的注意力。
我们以最新的2020主题为准,在你的菜单中添加如下代码:

在你的主题根目录下的style.css文件底部添加以下代码:
.n-mark-red { display: inline-block; transform: translateY(-12px); font-size: .75rem; letter-spacing: 0.05em; background: linear-gradient(to top, #f308a0 0%, #fb0655 100%); color: #ffffff; border-radius: 1rem; padding: .15rem .275rem; line-height: 1; font-weight: bold;}
保存后刷新浏览器本地缓存(或开隐私模式),查看前端页面即可看到效果。
.n-mark-yello { display: inline-block; transform: translateY(-12px); font-size: .75rem; letter-spacing: 0.05em; background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%); color: #ffffff; border-radius: 1rem; padding: .15rem .275rem; line-height: 1; font-weight: bold;}
.n-mark-blue { display: inline-block; -webkit-transform: translateY(-12px); -ms-transform: translateY(-12px); transform: translateY(-12px); font-size: .75rem; letter-spacing: 0.05em; background: #188ef4; background: -webkit-linear-gradient(legacy-direction(to right), #6454ef 0%, #316ce8 100%); background: -webkit-gradient(linear, left top, right top, from(#6454ef), to(#316ce8)); background: -webkit-linear-gradient(left, #6454ef 0%, #316ce8 100%); background: -o-linear-gradient(left, #6454ef 0%, #3021ec 100%); background: linear-gradient(to right, #6454ef 0%, #3021ec 100%); color: #ffffff; border-radius: 1rem; padding: .15rem .275rem; line-height: 1; font-weight: bold;}
.n-mark-yellos { display: inline-block; -webkit-transform: translateY(-12px); -ms-transform: translateY(-12px); transform: translateY(-12px); font-size: .75rem; letter-spacing: 0.05em; background: #f9e1be; background: -webkit-linear-gradient(legacy-direction(to right), #efd3b0 0%, #f9e1be 100%); background: -webkit-gradient(linear, left top, right top, from(#efd3b0), to(#f9e1be)); background: -webkit-linear-gradient(left, #efd3b0 0%, #f9e1be 100%); background: -o-linear-gradient(left, #efd3b0 0%, #f9e1be 100%); background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%); color: #ffffff; border-radius: 1rem; padding: .15rem .275rem; line-height: 1; font-weight: bold;}
.n-mark-yelloss { display: inline-block; transform: translateY(-12px); font-size: .75rem; letter-spacing: 0.05em; background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%); background: -webkit-gradient(linear,left top,right top,from(#ff4949),to(#ff7849)); background: -webkit-linear-gradient(left,#ff4949,#ff7849); background: linear-gradient(90deg,#ff4949,#ff7849); text-shadow: 0 -1px #ff4949; -webkit-box-shadow: 0 10px 10px -2px rgba(255,73,73,.5); box-shadow: 0 5px 5px -2px rgba(255, 73, 73, 0.34); color: #ffffff; border-radius: 1rem; padding: .2rem .575rem; line-height: 1; font-weight: bold;}
.n-mark-green { display: inline-block; transform: translateY(-8px); font-size: .6rem; letter-spacing: .05em; background: linear-gradient(to right,#02bb9b 0%,#02bac3 100%); color: #fff; border-radius: 1rem; padding: .18rem .5rem; line-height: 1; font-weight: 700;}
如果你用的是B2主题,可以替换为:#top-menu-ul small{
如果你不想弄这么复杂,没关系,你可以这样做。在填写菜单的时候,将以下代码添加进菜单即可。
帮助Help
然后将“XXX”替换为上面.primary-menu small {}之间的内容即可。
帮助Help


在主题根目录下的style.css底部添加以下代码
.n-mark{ position: absolute; background-color: #f16b6f; top: 20px; left: 1px; width: 10px; height: 10px; border-radius: 100%;}
可自行调整相关参数。
在菜单中依据如下方法调用
示例页面

在主题根目录下的style.css底部添加以下代码:
.n_hot {display: block; animation: hot 1s infinite linear; -moz-animation: hot 1s infinite linear; -webkit-animation: hot 1s infinite linear; -o-animation: hot 1s infinite linear; width: 25px; height: 14px; background: url(http://wp.nono.ink/wp-content/uploads/2020/07/2.png) no-repeat center; position: absolute; top: -8px; left: 50%; margin-left: -12.5px;}
各位可自行更换背景图片达到不同的效果。
示例页面
将以下代码添加至主题根目录下的style.css底部
请在主题根目录下的style.css底部添加以下代码:
/*菜单用角标*/.n-mzhrz { background: linear-gradient(33deg,#6cacff, #457eff); line-height: 22px; padding: 5px 12px; color: #FFF; display: block; transition: all .3s ease; border-radius: 15px;}
代码部署
感谢,之前一直不会弄,用最简单的方法,直接把css放进菜单,搞定?
?右上角 菜单红点的css分享一下呗
非常感谢,留着备用
感谢,备份留用!
好用!也很好看!感谢大佬分享!搬走?hhh
1.遇见问题需要帮助?2.有好的建议需要反馈?点击上方图标加我QQ,看到信息马上回复。7天无理由退款 ❯ 解锁会员权限 解锁海量优质VIP资源 开通会员 解锁海量优质VIP资源
相关标签:
WordPress美化、
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://sl.39ip.cn/article/4515881347f8793ab370.html,复制请保留版权链接!

有关win10系统升级10159版本失败了的操作方法想必大家有所耳闻。但是能够对win10系统升级10159版本失败了进行实际操作的人却不多。其实解决win10系统升级10159版本失败了的问题也不是难事,小编这里提示两点:你可以进入设置账户,然后寻找验证按钮。当然,
2024-10-16 00:29:09

Windows10企业版LTSC2019采用微软Windows10企业版LTSC为基础进行优化制作,适当精简优化,基本保留原有的功能。全程离线制作,百分百安全无毒,所有高危漏洞已经全部安装,支持SSD固态硬盘的4K对齐,完美兼容新老机型,安装后系统分区占用10.2
2024-10-16 00:26:15

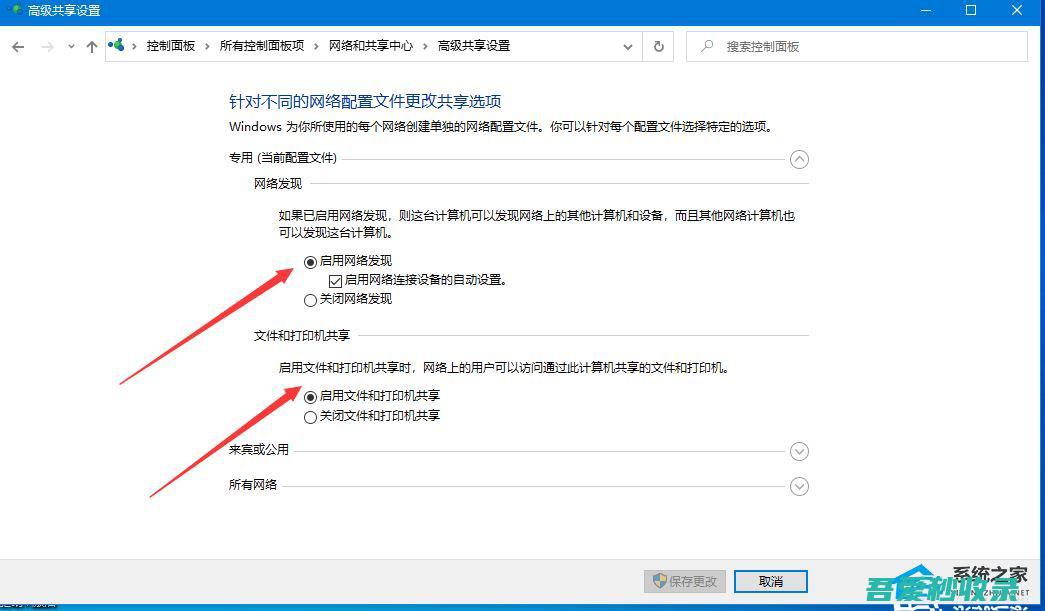
家庭计算机设置通常提供了一些特定的功能,比如家庭组共享,这些功能对于希望在家庭网络环境中轻松共享文件和打印机的用户来说非常有用,但最近有的用户在电脑进行操作的时候,被提示无法设定,那么这应该如何去解决呢?下面不妨一起来看看吧。
2024-10-16 00:25:05

延边信息港由延边州委宣传部主管,延边广播电视台主办的重点新闻网站、延边第一网络门户,延边主流网络新媒体。延边州委州政府指定新闻发布权威平台、延边州政府新闻发布会图文视频多媒体同步直播媒体。同时也是延边广播电视台旗下延边卫视等9个广播电视频道在互联网上的内容播出平台和官方网站。
2024-10-16 00:22:48

最近发现一些公众号的图片资源还是可以利用一下的。本着能让机器干的活绝不能自己动手的原则,于是决定使用Python批量处理,让机器来处理一下。实现思路 首先需要找到微信公众号的图片...
2024-10-02 01:22:14

概述今天喵容给大家带来电子商务或者外贸商务网站必备的工具:WP在线聊天客服机器人。在线聊天可以显著提高您的转化率、潜在客户生成并降低您雇用真正的沟通成本。喵容推荐的这些插件和平台非常先进,您甚至可以在没有任何真人干预的情况下询盘和预订。他们还可以根据您的经验回答任何预设的小问题。
2024-09-29 14:29:14

刚刚对网站速度进行了优化,并提供了RedisObjectCachePro的相关教程及下载链接,这一篇文章算是对此的补充。
2024-09-29 14:13:02

一款免费开源的WordPress主题,主题专为WordPress博客、资讯、自媒体网站而设计运行环境支持WordPress版本:5.6+兼容Chrome、Firefox、Safari等主流浏览器支持设备:响应式布局,不同设备不同展示效果服务器环境建议:PHP7.2+和MySQL5.6+主题特点和酱茄Free小程序开源版源码配套;同步酱茄Free小程序开源版浏览/评论/用户头像等信息;首页幻灯片可分别设置图片和链接;可隐藏指定分类目录;列表/文章元素支持(头像/作者/面包屑/浏览/版权信息/猜你喜欢等)开启/停用;免装SEO插件,文章关键词/描述自动获
2024-09-28 20:43:13

我们长话短说,Notepad++作者发布的一些错误逆天言论已经足够震碎三观了,但是很多人看在这货是开源软件的情况下还在继续用,但是!就在前不久,Notepad++的官号进行了一次将软件做成开....
2024-09-28 20:37:49

简介iOS应用中的图像资源通常会被打包在一个名为'Assets.car'的二进制文件中。如果你想要提取这些资源,可以使用工具如iOSImagesExtractor。这个工具可以帮助你解包'Assets.car'文件,从中提取出应用使用的图像资源,例如图标、界面元素和背景图等。这让你能够查看、修改或者分析这些图像资源,以满足你的个性化定制、逆向工程或者其他需求。请确保在使用这类工具时遵
2024-09-28 20:33:21

前言 我们经常逛别人的网站,有些网站的美化效果特别好看,那么我们如何实现呢?其实很简单,只需一句代码即可实现。请看下面的教程。 CSS代码: /*首页文章列……
2024-09-28 19:55:57